Esta página
Banners
O widget Banner é um exemplo de conteúdo estático que pode apresentar de 1 a 4 imagens por linha, permite que seja inserido títulos para a seção, títulos, sub-títulos e links para cada imagem de forma individual.
É possível vincular um widget em diversos locais da loja Magento. Para um tutorial de introdução, consulte Gerenciando widgets.
Antes de iniciarmos, será preciso cadastrar um Sliders e Itens de Slider para vincularmos ao widget.
Widget na página inicial
Passo a passo de como vincular um widget do tipo banner na página inicial da loja virtual.
- Faça login no seu painel administrativo do Magento;
- Na barra de navegação esquerda, acesse Conteúdo > Elementos > Páginas;
- Edite a página home;
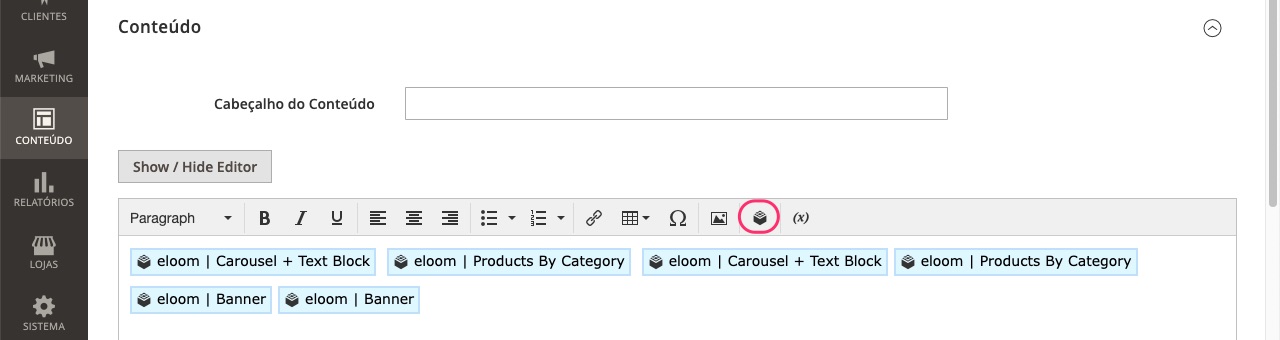
- Na seção Conteúdo, insira um novo widget;

| Chave | Valor |
|---|---|
| Tipo de Widget | eloom | Banner |
| Banners | 1 banner por linha |

- Salve as alterações, realize a limpeza da cache.
Widget na página de categorias
Passo a passo de como vincular um widget do tipo banner no topo da página de categorias da loja virtual.
- Faça login no seu painel administrativo do Magento;
- Na barra de navegação esquerda, acesse Conteúdo > Elementos > Widgets;
- Adicione um novo widget;
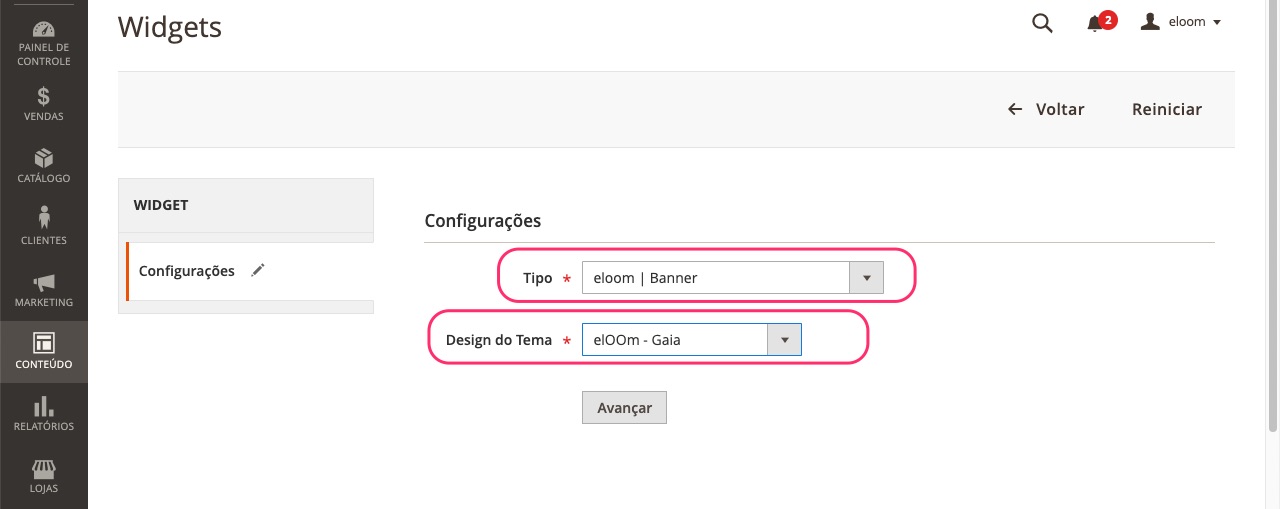
- Preencha as informações;
| Chave | Valor |
|---|---|
| Tipo de Widget | eloom | Banner |
| Design do Tema | O tema que sua loja está usando |

- Clique em Avançar;
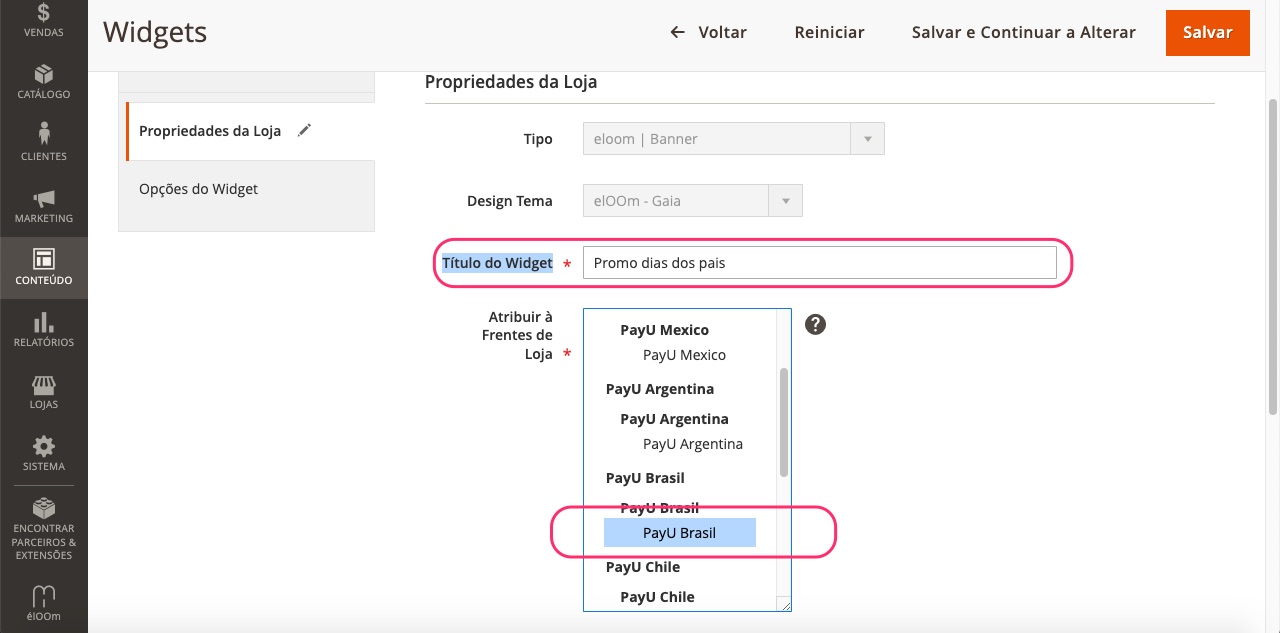
- Preencha as informações:
| Chave | Valor |
|---|---|
| Título do Widget | Um título de acordo com o que deseja |
| Atribuir à Frentes de Loja | A loja que deseja aplicar o banner |

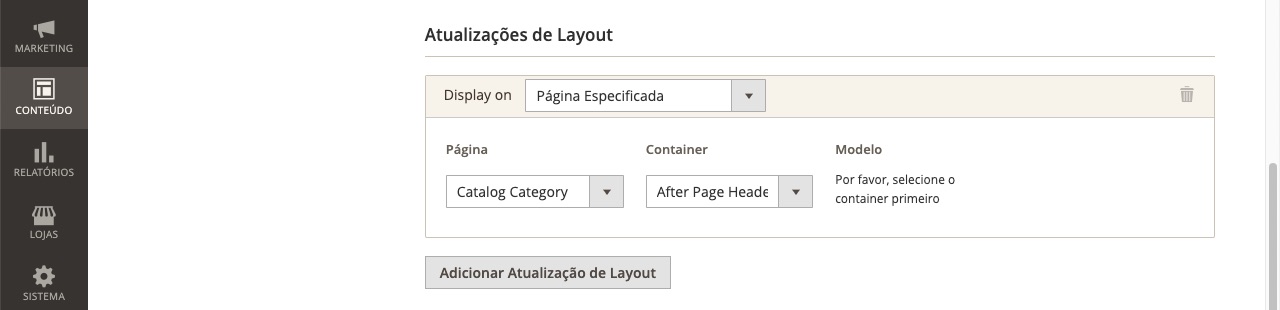
- Na seção Atualizações de Layout, informe:
| Chave | Valor | Nota |
|---|---|---|
| Display one | Categorias âncora | |
| Página | Catalag Category | |
| Container | After Page Header Top | Aparecerá logo abaixo no menu, usará toda largura da página |
| Container | Main Content Top | Aparecerá logo acima da toolbar dos produto, usará a largura da listagem de produtos |

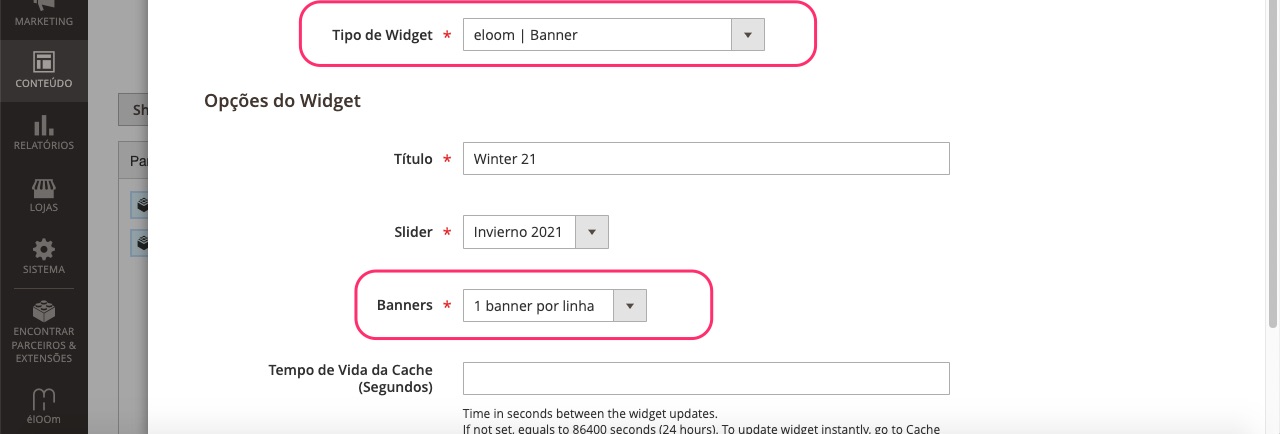
- Na aba Opções do Widget, informe:
| Chave | Valor |
|---|---|
| Título | Texto apropriado |
| Slider | Slider contendo as imagens |
| Banners | Tipo de widget |
- Salve as alterações.
Talvez seja preciso realizar pequenos ajustes no css da loja. Consulte a seção Alterando o css do tema.